Write Like a Pro with Astro and Obsidian

Obsidian is the best note-taking application. Astro is the best web framework. Together, they can make one hell of an article-writing experience. You can write and edit your markdown in the best markdown editor, then click the published checkbox, merge the code, and your article is done.

I’ve been using this combination to write all the articles on Hungrimind, including this one. Here’s how I do it.
Content Collection in Astro
Astro is the best framework for building content-heavy websites. It includes a content management system called Content Collections.
To use the content collection, you must create a src/contentfolder to host your content files. The content collections can host Markdown and MDX files (as well as yaml and json).
Once your files are in the content folder, Astro has built-in functions to query the data and display the content. You can use the getCollection function to retrieve all the posts in a specific folder or the getEntry function to retrieve a specific post.
---import { getEntry } from "astro:content";const entry = await getEntry("blog", "post-1");const { Content, headings } = await entry.render();---
<p>Published on: {entry.data.published.toDateString()}</p><Content />Frontmatter
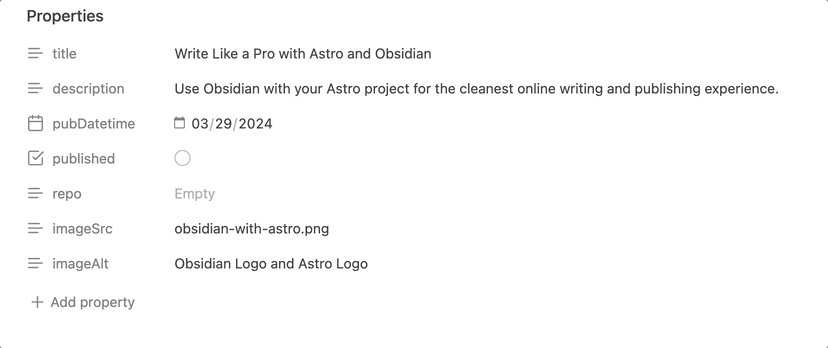
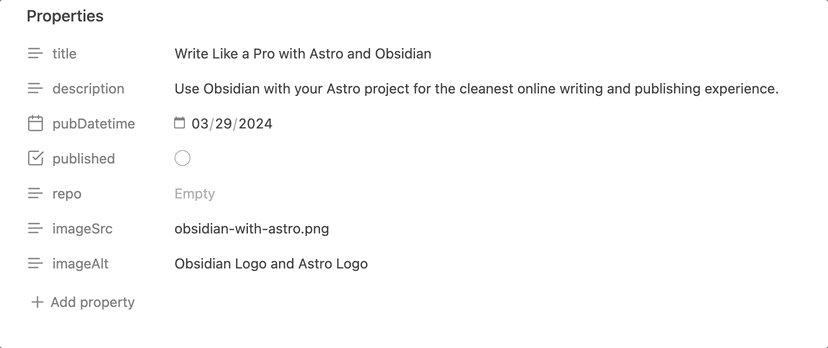
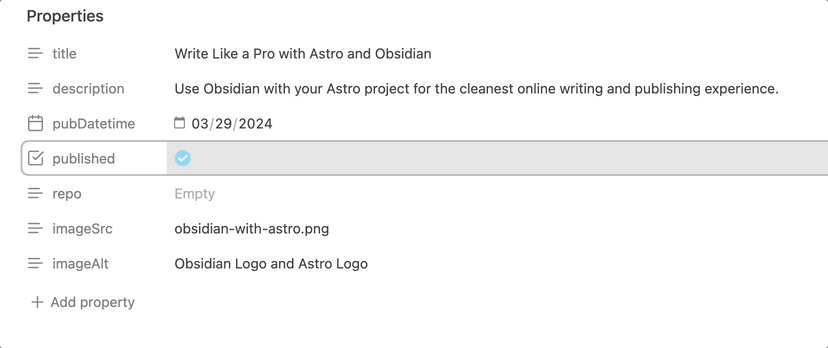
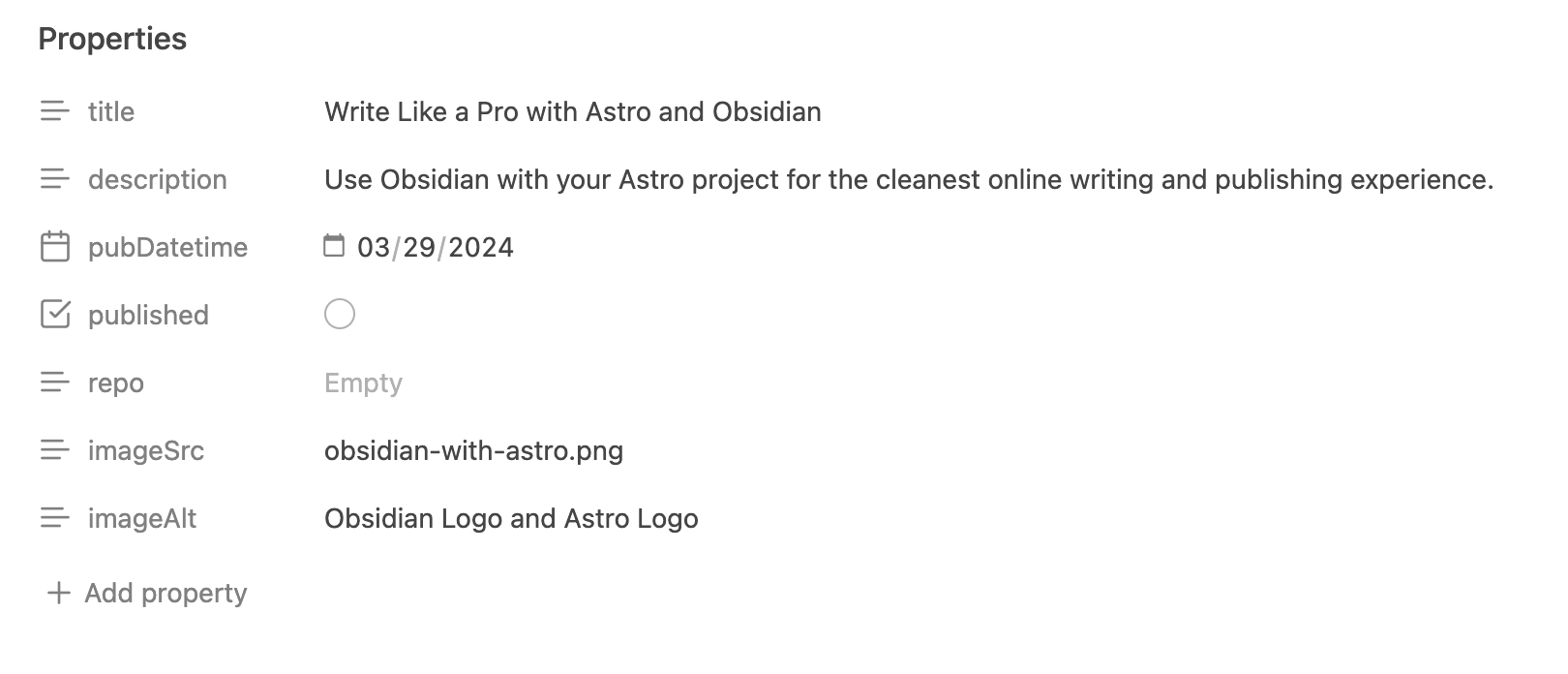
You can define frontmatter within your Markdown file. Frontmatter is data about your content, like the title, description, and thumbnail. For this data to appear in your end result, you must extract and display it manually. I display the title, description, and thumbnail at the top of every article.
Astro allows you to define a collection schema inside a configuration file. This file will force your frontmatter to follow the data type you define.
Create a config.ts file inside the src/content directory to define a collection schema. Astro uses Zod to define the collection schema. Below is the schema I use for Hungrimind articles.
import { defineCollection, z } from "astro:content";import { OPEN_GRAPH, SITE } from "../consts";
const articles = defineCollection({ schema: z.object({ author: z.string().default(SITE.author), pubDatetime: z.date().optional(), title: z.string().default(SITE.title), postSlug: z.string().optional(), featured: z.boolean().optional(), published: z.boolean().optional(), tags: z.array(z.string()).default(["others"]), imageSrc: z.string().default(OPEN_GRAPH.image.url), imageAlt: z.string().default(OPEN_GRAPH.image.alt), description: z.string().default(SITE.description), canonicalURL: z.string().optional(), }),});
export const collections = { articles };Now, I can define frontmatter for every piece of content. Below is what it looks like for this article.
---title: Write Like a Pro with Astro and Obisidiandescription: Use Obsidian with your Astro project for the cleanest online writing and publishing experience.pubDatetime: 2024-03-29published: falserepo:imageSrc: obsidian-with-astro.webpimageAlt: Obsidian Logo and Astro Logo---Set Up Obsidian
Obsidian is a really sweet markdown editor, but it can be expanded to do much more than that. It has many open-source community plugins to allow for Kanban boards, adding comments, etc. I’ve been using it as a replacement for Notion.
I could go on about everything you can do with Obsidian, but we only need it to post articles. Obsidian’s core product is updating locally stored markdown files. It has a what-you-see-is-what-you-get (WYSIWYG) editor that is a top-tier experience.
The locally stored files live inside a “vault”. To sync your content collection with Obsidian, create a new vault in your Astro project’s src/content folder.
If you are using git, add the
.obsidianfolder and any other folders you don’t want to be managed by git inside your.gitignorefile.
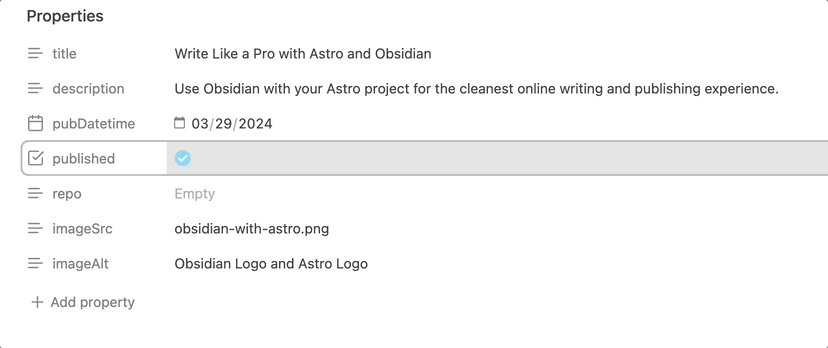
That’s it. You can write your articles in Obsidian now and push your changes with git when you’re done. Your frontmatter is displayed nicely, and you can publish your articles by clicking a checkbox. Images are the last step in achieving a complete solution.

Images
When it comes to images, you have a few options. You could upload your files externally onto Imgur or another service, but Astro won’t optimize them if you choose that option. You could put the images in the public folder or some other folder outside the content folder, but if you choose that option, you won’t see the images while editing in Obsidian.
The best option is an images folder within the src/content folder.
You can drag and drop images directly into the Markdown file you are working in. This will create the appropriate Markdown syntax for images; you just need to add the alt text.
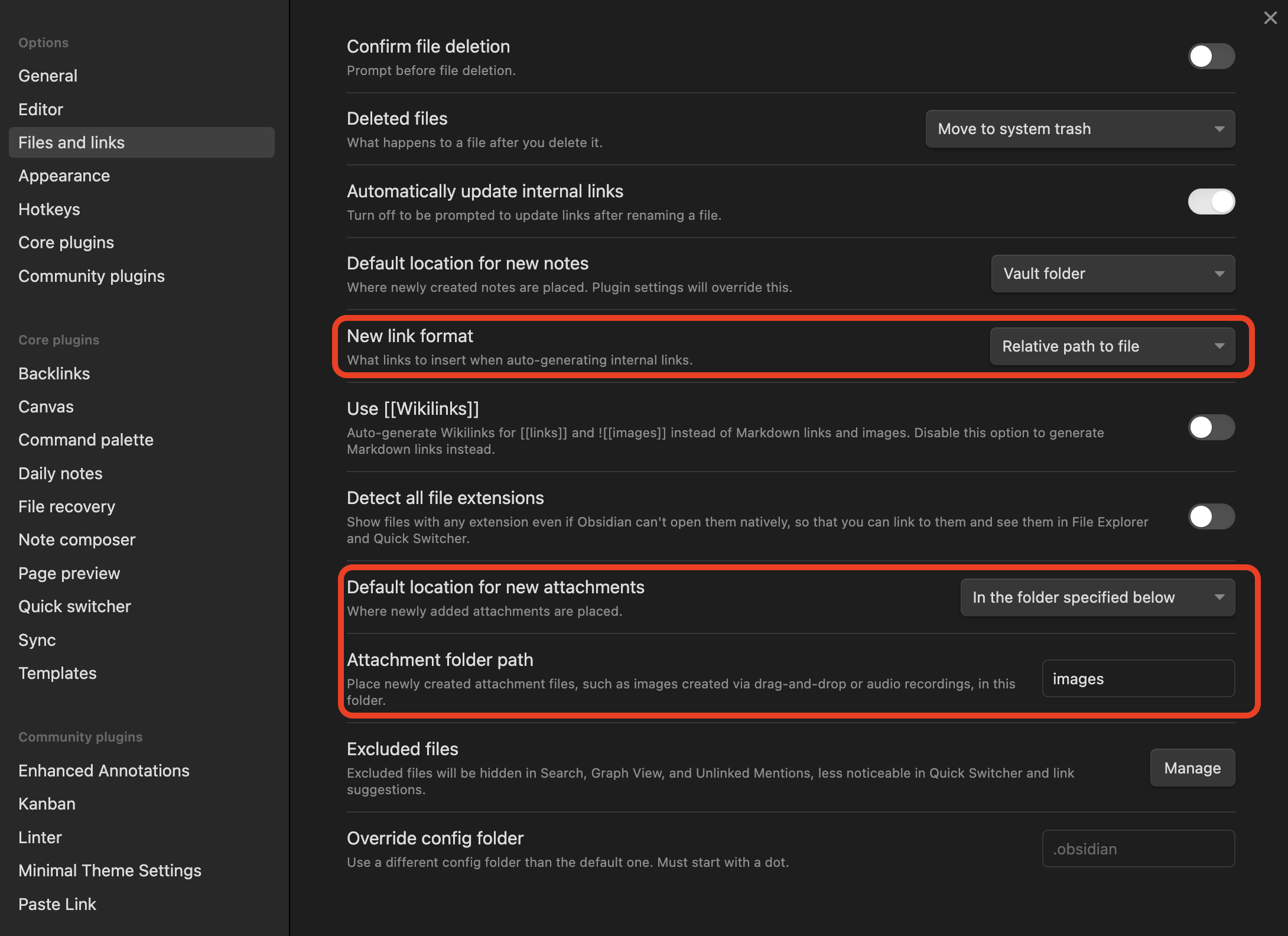
For the images to render correctly on Astro, they must be within the images folder, and the imports must be relative. This can be done within Obsidian’s Files and links settings.

If you use
pnpmto build your Astro project, you might not see your images on the production site. Sharp needs to be installed manually into your project. Here is a guide.
How I Write
If you want to start writing technical content online, I want to share a few tips I have learned. Over the past few weeks and months, I’ve read five books on writing, listened to dozens of podcasts, and consumed any resource I could find on writing. The experts agree that the best resource for learning to write better is The Elements of Style by William Strunk and E.B. White. If you want to dive deeper, read this multiple times.
The most important thing about technical writing is being concise and clear. This is harder than it seems. No unnecessary words should be in any sentence, and you should not waste your reader’s time or energy.
Before I edited the previous sentence, it started with “There should be no unnecessary words…”. I removed the unnecessary “there” and moved “should be” later in the sentence. Thus, it’s more concise, and the message is the same.
Your writing should be clear and concise, without ambiguity or fuzzy language that doesn’t precisely state what you mean to say.
One of my favorite quotes comes from Peter Medawar, a Nobel Prize winner and regarded as one of the best scientific writers.
No one who has something original or important to say will willingly run the risk of being misunderstood; people who write obscurely are either unskilled in writing or up to mischief.
These core principles are achieved through deep thinking and multiple rewrites. This is the process I follow when writing.
- Brain dump onto the page, and don’t think about anything related to writing. I write my pure thoughts and explanations without worrying about conciseness or style.
- Share the initial draft with Robert to ensure I covered everything and explained the topic well. Then, add in the missing pieces.
- Run it through Grammarly to ensure that base-level grammar is good.
- Print out a copy, and get a red pen. Read through it and see if there’s any place I can add more of my own voice.
- Read it aloud as a final check to ensure a good flow.
Writing is the core base of all content. I plan to teach through writing and other mediums for the rest of my life. If you would like to support this dream, you can do so by purchasing a course here on Hungrimind.
Thank you for reading. Keep feeding your hungry mind. △
Get Articles in Your Inbox
Sign up to get the latest articles in your inbox, CEO insights, and free goodies.